Elementor Review

Não tem certeza se o Elementor é o plugin construtor de páginas certo para o seu site? Nesta revisão do Elementor, mostraremos do que se trata essa ferramenta, listaremos todos os seus prós e contras e ajudaremos você a decidir se deve ou não usá-la.
Aqui está tudo o que você precisa saber sobre o plug-in do construtor de páginas Elementor para WordPress.
Índice:
Em poucas palavras
Características e benefícios
Preço Elementor
Usando Elementor
Modelos pré-fabricados
Para quem o Elementor é mais adequado?
Conclusão da revisão
Começando com:
 Revisão do Elementor: em poucas palavras
Revisão do Elementor: em poucas palavras
Elementor é um plugin construtor de páginas de arrastar e soltar para WordPress . Isso significa algumas coisas:
- O Elementor permite criar postagens e páginas com aparência original que são únicas, em comparação com os modelos padrão de postagem/página que acompanham o seu tema WordPress.
- Você obtém uma interface 100% separada para trabalhar em suas postagens e páginas – a maior parte do seu trabalho não acontece no editor de blocos padrão que vem com o WordPress.
- Não requer nenhuma habilidade em HTML /CSS/PHP/codificação — tudo pode ser feito através de uma interface acessível ao usuário.
- Ele funciona no front-end do seu site, o que significa que mostra os resultados do seu trabalho imediatamente de uma maneira genuína ‘o que você vê é o que você obtém’.
- Você pode usá-lo para criar qualquer layout de conteúdo ou layout de página que possa imaginar – independentemente do que seu tema atual do WordPress permite que você faça.
- E, o mais importante, funciona com todos os temas do WordPress, para que você possa manter seu design atual e ainda obter todas as vantagens que o Elementor vem.
Juntando tudo, o principal benefício de usar o Elementor é que você pode criar layouts/designs de página impressionantes, mesmo que você não seja um profissional nem tenha experiência com a criação de sites.
Isso é especialmente importante se você estiver com um orçamento apertado e não quiser contratar ninguém para ajudá-lo com o site.
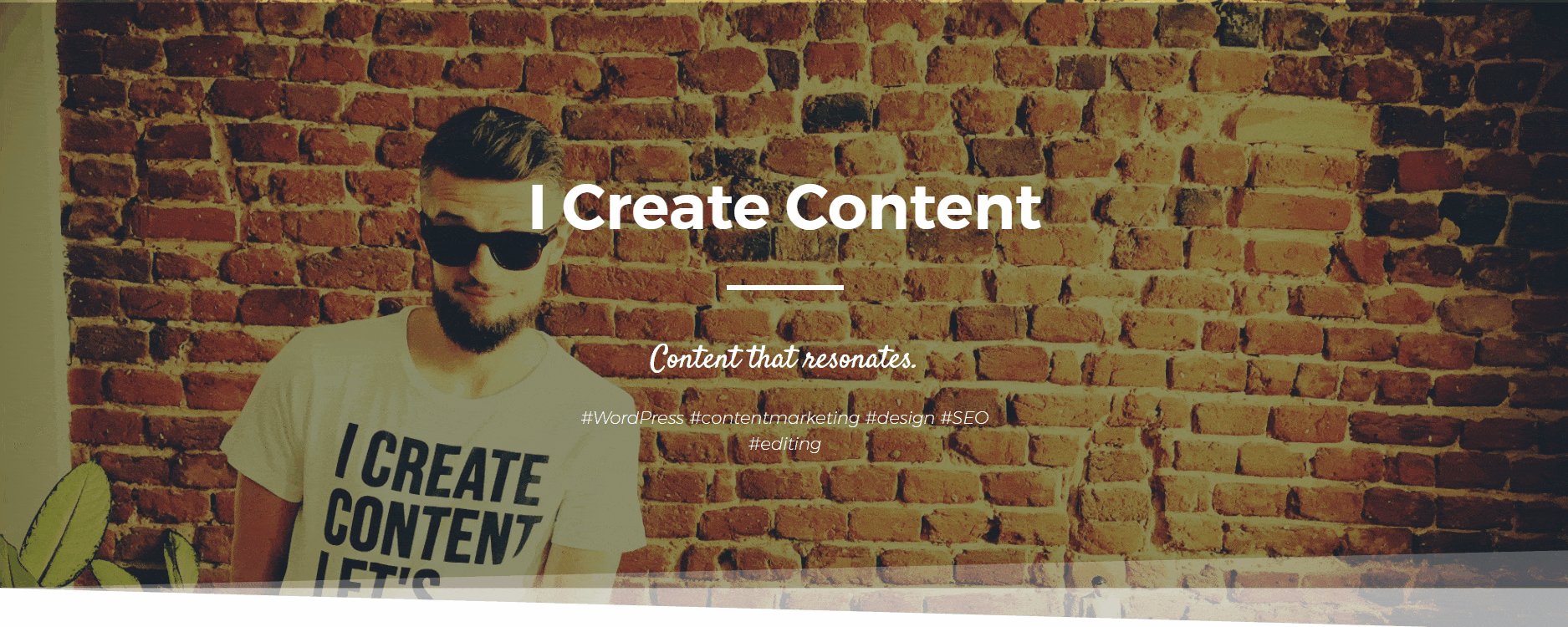
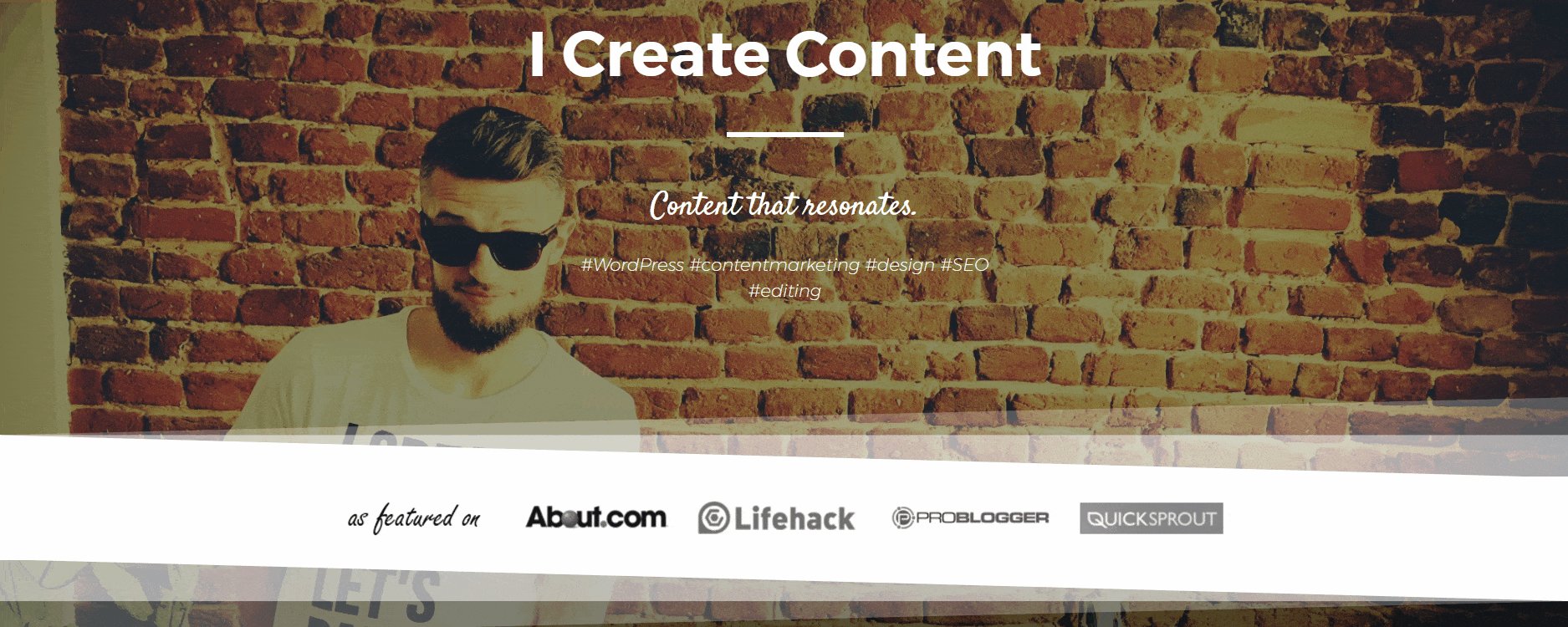
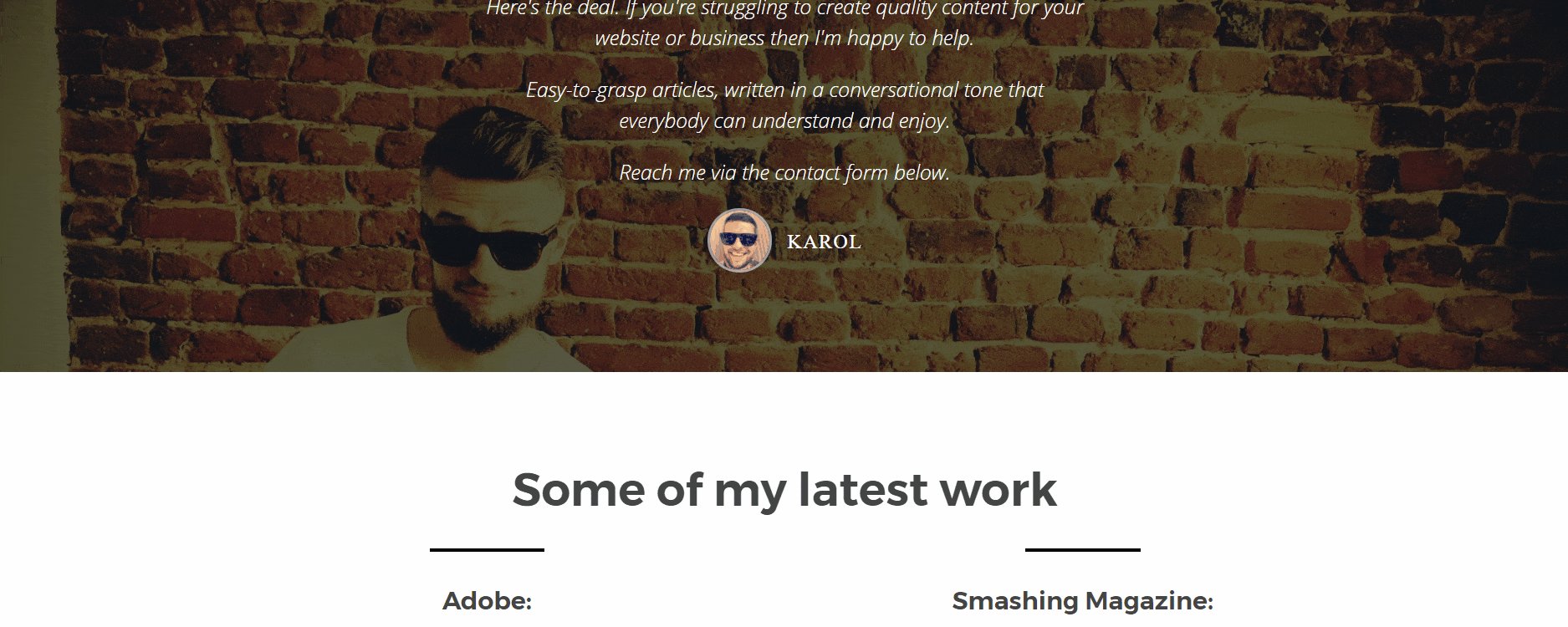
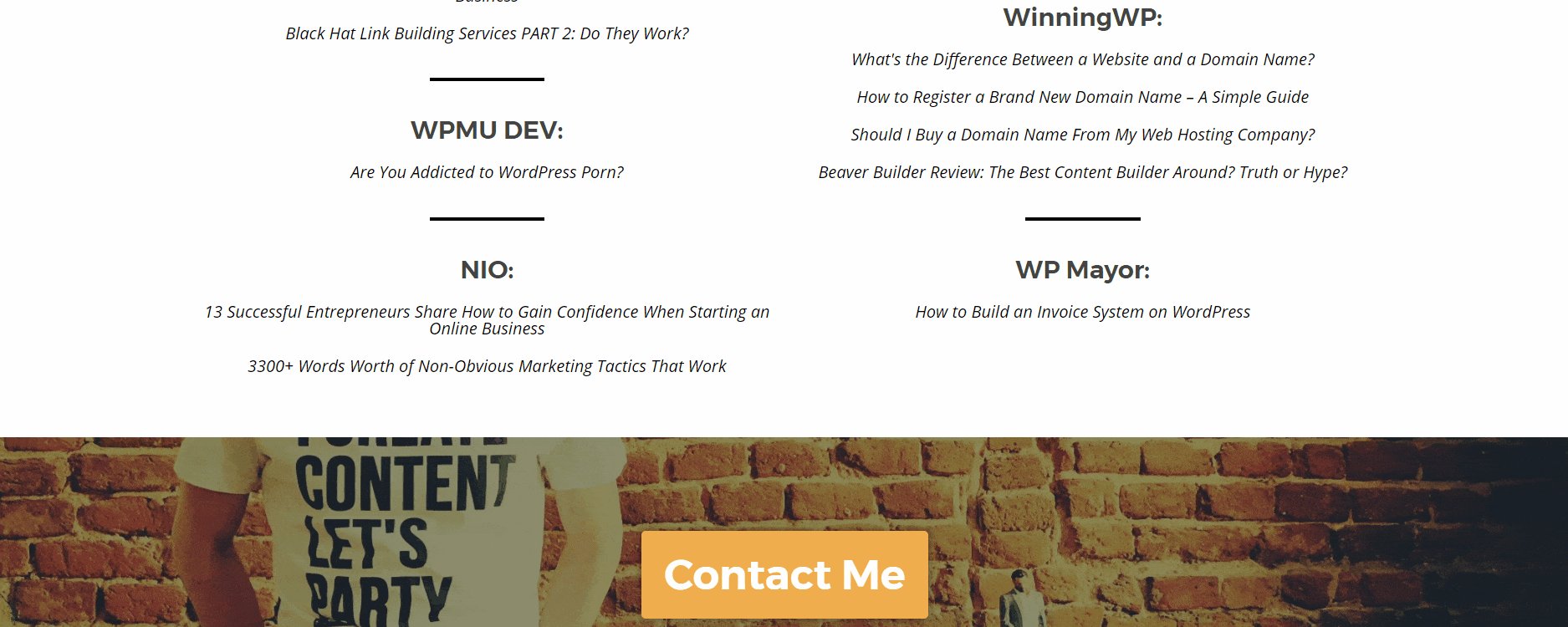
Aqui está meu site pessoal , por exemplo, após um rápido tratamento com Elementor – construído enquanto eu estava trabalhando nesta revisão do Elementor:
Esse princípio DIY parece ressoar muito com os usuários. No momento da redação deste artigo, mais de três milhões (!) de sites WordPress tinham o Elementor instalado e ativo. Esse é um número impressionante, e só mostra que o Elementor realmente conquistou a web.
Vamos dar uma olhada em alguns dos recursos mais interessantes do Elementor, um por um:
 Características e benefícios
Características e benefícios
Fora da caixa, Elementor vem equipado com um punhado de elementos úteis (sem trocadilhos):
- Primeiro, há a própria funcionalidade de construção da página principal. Nós vamos falar sobre isso em um minuto.
- Existem mais de 90 elementos/módulos de conteúdo para escolher — imagens, títulos, botões, carrosséis, contadores, barras de progresso, depoimentos e muito mais.
- A maioria das coisas funciona com arrastar e soltar – você pode pegar qualquer elemento e movê-lo para um novo local simplesmente arrastando-o pela tela.
- ‘O que você vê é o que você obtém’ – o que significa que a versão da página que você vê na interface do Elementor é exatamente o que seus visitantes verão (ao contrário de trabalhar com HTML e CSS , da maneira antiga).
- As páginas são todas responsivas a dispositivos móveis e otimizadas para SEO.
- Há uma biblioteca de modelos de página pré-fabricados que podem ser importados e modificados. No momento da redação deste artigo, havia mais de 150 modelos gratuitos e mais de 300 modelos profissionais disponíveis. Além disso, você pode salvar seus próprios modelos.
- Se você estiver na versão Pro do Elementor, poderá usar o recurso Theme Builder, que permite modificar os elementos principais do seu tema, como cabeçalho, rodapé, modelo de postagem única ou arquivos do blog.
- Por fim, há também um módulo WooCommerce Builder completamente novo. É semelhante ao Theme Builder, mas este permite que você refaça todas as suas páginas padrão do WooCommerce, como sua única página de produto ou arquivo de produtos.
Como mencionei anteriormente, a funcionalidade principal do plug-in é permitir que você construa, ajuste e ajuste suas páginas livremente – e então veja o resultado disso em tempo real.
Esse recurso de visualização ao vivo significa que você não precisa se perguntar como sua página ficará quando publicada (que é o cenário padrão com páginas nativas do WordPress que são altamente dependentes de temas).
Então, o que você pode fazer exatamente? Primeiro, o Elementor permite que você aproveite muitos elementos/módulos de conteúdo (mais de 90 deles), que você pode colocar em qualquer lugar da página. Você pode então reorganizar esses elementos com o suporte de arrastar e soltar mencionado acima.
Os elementos de conteúdo disponíveis incluem títulos, imagens, parágrafos de texto, vídeos, botões, divisores, espaçadores, ícones, galerias de imagens e carrosséis, contadores, depoimentos, ícones de mídia social, códigos de acesso e muito mais. Além disso, você pode usar os widgets que já possui em seu site WordPress.
Além disso, o Elementor oferece acesso às configurações de exibição. É aqui que você pode alterar os planos de fundo, margens e valores de preenchimento, cores padrão, fontes e assim por diante.
Além disso, há um histórico completo de revisões, o que significa que você pode reverter para uma versão anterior da página (caso você tenha estragado algo e não saiba como corrigi-lo).
Por último, mas certamente não menos importante, o Elementor oferece controle total sobre a aparência da sua página no desktop, tablet e celular.
Usando essas pequenas alternâncias, você pode alternar entre dispositivos e ajustar os detalhes finos para tornar a página ótima em todos os lugares.
 Preço Elementor
Preço Elementor
É grátis.
Ok, para manter esta revisão do Elementor factual, provavelmente devo mencionar que também há uma edição Pro disponível. Mas você realmente não precisa disso para aproveitar, digamos, 90% da grandiosidade do Elementor – honestamente!
O plugin principal está disponível através do repositório oficial do WordPress (obtenha aqui ). Não há custos ocultos ou inscrições/registros necessários. Ele simplesmente funciona!
Agora, sobre essa edição Pro . Concedido, ele apresenta algumas coisas interessantes que os usuários avançados irão gostar:
- Mais de 50 elementos/módulos de conteúdo adicionais.
- Mais de 300 modelos de página adicionais.
- Theme Builder (o módulo onde você pode alterar os cabeçalhos e rodapés do seu tema atual).
- WooCommerce Builder (o módulo que permite reconstruir suas páginas de produtos WooCommerce).
- Popup Builder (um módulo onde você pode criar pop-ups e integrá-los a um formulário de inscrição ou a alguma oferta/desconto especial).
- Visual Form Builder (vem com integrações com ferramentas de marketing populares).
- Você pode criar widgets globais e reutilizá-los em todo o site.
- Adicione CSS personalizado a qualquer bloco Elementor.
- Implante elementos Elementor em barras laterais e widgets.
Esta é uma assinatura anual, portanto, você também recebe suporte e atualizações 24 horas por dia, 7 dias por semana, desde que permaneça inscrito.
 Usando Elementor
Usando Elementor
Vamos entrar na seção mais prática de nossa análise. Veja como começar com o Elementor:
Sob o capô, o Elementor é um plugin do WordPress – embora um pouco mais avançado. Para fazê-lo funcionar, primeiro você precisa instalá-lo e ativá-lo. Isso é tudo padrão – assim como com qualquer outro plugin do WordPress .
Depois disso, há um painel de configurações que você pode visitar se quiser, mas isso não é obrigatório. Você pode ir direto para suas páginas do WordPress e criar uma nova. Imediatamente, você verá a opção ‘Editar com Elementor’:
Depois de clicar neste botão principal, você verá a interface de usuário do Elementor. Aqui está o que é:
- A tela principal. É aqui que você pode colocar seus blocos de conteúdo e ajustá-los.
- Os elementos de conteúdo que estão disponíveis.
- É aqui que você pode acessar as configurações do Elementor (cores, fontes e assim por diante).
- É assim que você volta a visualizar os elementos de conteúdo.
- As configurações globais da página em que você está trabalhando.
- O histórico de revisões da página.
- Alternar dispositivo (desktop, tablet, celular).
- Visualizar alterações.
- Publique a página.
Para criar uma página básica com o Elementor, primeiro você precisa entender a hierarquia da estrutura da página que ele usa:
- Uma página pode ter qualquer número de seções nela.
- Cada seção pode ter uma ou mais colunas .
- Cada coluna pode abrigar um ou mais elementos de conteúdo .
- Por fim, cada elemento de conteúdo pode ser estilizado individualmente.
Então nós temos:
Página → Seções → Colunas → Conteúdo → Estilização
Para começar, você pode adicionar um modelo pronto ou incluir uma seção em branco:
Dentro dessa nova seção, você pode adicionar novas colunas e, em seguida, preencher essas colunas com conteúdo simplesmente arrastando e soltando blocos específicos da barra lateral. E, claro, você também pode reorganizar seções com arrastar e soltar.
Uma vez que você tenha um bloco de conteúdo no lugar, você pode clicar nele para ajustar os detalhes do que está nele, bem como sua apresentação. Existem três guias principais disponíveis para isso: Conteúdo , Estilo e Avançado .
Assim, um por um, você pode trabalhar com blocos de conteúdo individuais até ter toda a página pronta.
No geral, o Elementor é muito fácil de usar e bastante intuitivo. Depois de entender a hierarquia de página/estrutura e conhecer todos os elementos de conteúdo, trabalhar com suas páginas se torna bastante divertido. Especialmente quando você começa a entrar em alguns dos recursos mais avançados, por exemplo:
- experimentando com o índice Z de elementos (para trazer as coisas para a frente versus colocá-las na parte de trás)
- personalizar o estado de elementos em foco (alterando sua aparência com base na posição do cursor)
 Modelos pré-fabricados
Modelos pré-fabricados
Todos os recursos de design do Elementor são muito impressionantes, mas e se você não tiver um osso de design em seu corpo? Então você pode usar um dos muitos modelos pré-fabricados do Elementor.
E quando digo ‘muitos’, realmente quero dizer muitos . Existem mais de 150 modelos disponíveis na versão gratuita e mais de 300 na versão Pro.
Se isso não for suficiente, você também recebe os chamados Elementor Kits – coleções de modelos que seguem a mesma estética de design e permitem que você crie um site completo e consistente.
A biblioteca contém todos os tipos de páginas comuns para diferentes propósitos. Você encontrará uma boa seleção de páginas sobre, páginas de contato, páginas iniciais, páginas de destino (também para vários nichos, como hotel, restaurante e assim por diante), portfólios, páginas de equipe e muito mais.
Você não apenas pode importar modelos para sua página, mas também pode ajustá-los livremente até obter o resultado exato desejado.
Por fim, você pode salvar qualquer uma de suas próprias páginas como modelos e reutilizá-las em outra página ou compartilhá-las publicamente com a comunidade na web.
 Para quem o Elementor é mais adequado?
Para quem o Elementor é mais adequado?
Uma coisa que tenho que admitir enquanto escrevo esta revisão da Elementor é que estou realmente impressionado com essa ferramenta. Eu usei todos os principais plugins de construtor de páginas disponíveis, mas continuo voltando ao Elementor como minha solução confiável número um.
O Elementor é o construtor de páginas mais fácil de entender e também o que oferece mais recursos gratuitamente.
Essencialmente, é a solução DIY perfeita para pessoas que desejam criar designs de página incríveis por conta própria, sem ter nenhuma habilidade de codificação, conhecimento de HTML ou CSS.
O Elementor também será útil se você se sentir um pouco limitado pelo que o editor de blocos padrão do WordPress permite que você faça. Se você está com dificuldades para colocar seu conteúdo onde deseja, alinhar as colunas ou adicionar imagens de uma maneira específica, o Elementor o ajudará a fazer tudo isso.
No final das contas, o Elementor é para pessoas que desejam criar páginas bonitas para seus sites sem realmente ser um designer .
 Conclusão da Revisão do Elementor
Conclusão da Revisão do Elementor
Então, o Elementor é melhor que a concorrência? Bem, isso depende de como olhamos para isso.
Embora o mercado de construtores de páginas tenha crescido muito ao longo dos anos, os dois principais concorrentes da Elementor ainda são os mesmos — são Beaver Builder e Divi Builder . Assim, para muitas pessoas, escolher um construtor de páginas se resume a decidir entre Elementor, Beaver e Divi .
E com razão! Todas as três ferramentas são ótimas. Eles são a liga absoluta dos construtores de páginas. No entanto, ao mesmo tempo, nenhum é melhor do que os outros em tudo . Em última análise, se você usa Elementor, Beaver ou Divi, depende de sua preferência pessoal e do tipo de recursos que são importantes para você, além de como você gosta desses recursos entregues (em termos de interface do usuário e assim por diante).
Ainda assim, há uma coisa que coloca o Elementor significativamente à frente dos outros. Essa coisa é o preço – ou a falta dele.
Embora haja uma versão Pro do Elementor disponível, você honestamente obtém 90% da grandiosidade do plug-in de graça. Beaver e Divi não te dão isso. Isso torna o Elementor a melhor primeira opção para quem procura um plugin de construtor de páginas.

- É grátis. E a maioria dos novos sites não precisará atualizar para o Pro.
- Tem uma gama excepcional de recursos e é fácil de usar.
- Novamente, a variedade de recursos disponíveis gratuitamente é mais do que impressionante. Eu sinto que deveria incluir isso na lista duas vezes.
- Ele permite que você crie layouts e designs de página personalizados que podem não estar disponíveis em seu tema atual e não requerem nenhuma habilidade em HTML, CSS ou PHP .
- Recursos como edição de texto em linha e visualizações em tempo real oferecem uma interface de edição verdadeira ‘o que você vê é o que você obtém’.
- A capacidade de ajustar suas visualizações de desktop, tablet e celular separadamente.
- Existem configurações muito detalhadas para todos os alinhamentos, margens e valores de preenchimento. Literalmente nada está fora do seu controle.

- Adicionar estilos personalizados aos links nem sempre sai conforme o planejado. Você pode ficar preso às configurações padrão de tipografia e cor do Elementor, que podem não ser o que você deseja.
- Se algo estiver desalinhado na página, geralmente é difícil localizar o valor exato da margem que é o culpado. Por exemplo, você pode ter um bloco primário , uma coluna dentro dele e, em seguida, um elemento de conteúdo dentro dele. Cada um deles tem suas próprias configurações de margem.